Table Column Control
Styling Tab Styling Assistant
Immediate validation simulation tab
How to specify the column header text
See also: Table Control, Table Basics, Tables Tutorial, Controls, Introduction to Styling, Styling Assistants, Controls
Description
A Table Column Control displays a table column. Other column types are Button Column Control and Image Column Control.
Properties
See also control common properties and local/inherited control properties.
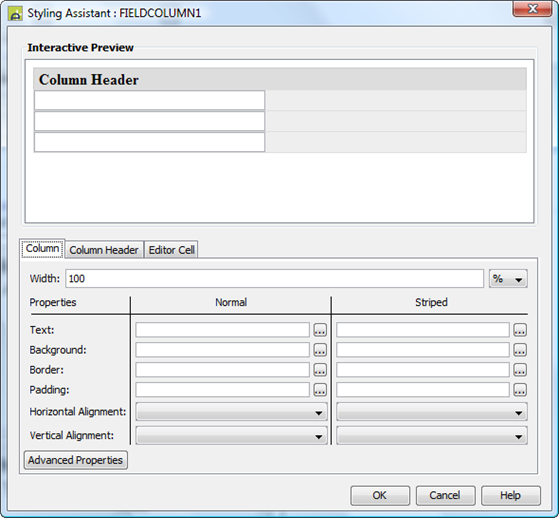
Styling Tab Styling Assistant
The properties and the Interactive Preview are divided into sections that represent different parts of a Table Column Control. Each section can be selected from the Edit Properties dropdown or by clicking on the appropriate area in the preview. The sections are:
- Column properties for the table cells
- Column Header properties for the header
- Editor Cell properties for the field editor

These properties override the default table column properties specified using the Table Control Styling Assistant.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
Column |
The following properties apply to the table column cell data |
|
|
|
|
|
|
Width |
Sets the width of the table column. It is recommended that the same width unit is used for all columns within a table. |
width |
Character |
Yes |
Yes |
As per CSS width property |
|
|
||||||
|
Text |
Text properties for the table column: font, size, color, bold, italic etc. See text properties. |
|
|
|
|
|
|
Background |
Cell background properties for the table column. See background properties. If table striping is specified on the Table Control, the corresponding striped property should also be set. |
|
|
|
|
|
|
Border |
Border properties for the table column. See border properties. |
|
|
|
|
|
|
Padding |
Padding is the space between the table cell contents and the border. See padding and margin properties. |
|
|
|
|
|
|
Horizontal Alignment |
Horizontal alignment of the table cell contents. |
hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Vertical Alignment |
Vertical alignment of the table cell contents. |
vAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Striped: these properties apply to alternate rows. |
||||||
|
Text |
Text properties for the table column: font, size, color, bold, italic etc. See text properties. |
stripeProperties .xxx |
|
|
|
|
|
Background |
Cell background properties for the table column. See background properties. |
stripeProperties .xxx |
|
|
|
|
|
Border |
Border properties for the table column. See border properties. |
stripeProperties .xxx |
|
|
|
|
|
Padding |
Padding is the space between the table cell contents and the border. See padding and margin properties. |
stripeProperties .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment of the table cell contents. |
stripeProperties .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Vertical Alignment |
Vertical alignment of the table cell contents. |
stripeProperties .vAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
|
|
|
|
|
|
|
|
Cell style |
CSS class and inline style applied to the table cells used to present this table column. |
columnCellClass columnCellStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Data style |
CSS class and inline style applied to the table cell data for this column. |
columnDataClass columnDataStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
Column Header |
The following properties apply to the column header |
|
|
|
|
|
|
Text |
Text properties for the column header: font, size, color, bold, italic etc. See text properties. |
columnHeaderProperties .xxx |
|
|
|
|
|
Background |
Column header background properties. See background properties. |
columnHeaderProperties .xxx |
|
|
|
|
|
Border |
Border properties for the column header. See border properties. |
columnHeaderProperties .xxx |
|
|
|
|
|
Padding |
Padding is the space between the column header text and its border. See padding and margin properties. |
columnHeaderProperties .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment of the column header. |
columnHeaderProperties .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
Editor Cell |
The following properties apply to the field editor |
|
|
|
|
|
|
|
||||||
|
Text |
Text properties for the table column: font, size, color, bold, italic etc. See text properties. |
editorInputTextProperties .xxx |
|
|
|
|
|
Background |
Cell background properties for the table column. See background properties. |
editorInputBackgroundProperties .xxx |
|
|
|
|
|
Border |
Border properties for the table column. See border properties. |
editorInputBorderProperties .xxx |
|
|
|
|
|
Striped: these properties apply to alternate rows. |
||||||
|
Text |
Text properties for the table column: font, size, color, bold, italic etc. See text properties. |
stripeEditorInputTextProperties .xxx |
|
|
|
|
|
Background |
Cell background properties for the table column. See background properties. |
stripeEditorInputBackgroundProperties .xxx |
|
|
|
|
|
Border |
Border properties for the table column. See border properties. |
stripeEditorInputBorderProperties .xxx |
|
|
|
|
|
Display Options |
|
|
|
|
|
|
|
Hyperlink Properties |
These properties are applied when the table column is displayed as a hyperlink. Hyperlink properties are shown below. |
|
|
|
|
|
|
These properties apply to all hyperlink
states unless overridden by a property for a specific state |
||||||
|
Text |
Hyperlink text properties: font, size, color, bold, italic etc. See text properties. |
hyperlinkProperties .xxx |
|
|
|
|
|
Background |
Hyperlink background properties. See background properties. |
hyperlinkProperties .xxx |
|
|
|
|
|
Border |
Hyperlink border properties. See border properties. |
hyperlinkProperties .xxx |
|
|
|
|
|
Padding & Margin |
Padding is the space between the hyperlink text and its border. Margin is the space beyond the border. See padding and margin properties. |
hyperlinkProperties .xxx |
|
|
|
|
|
These properties apply just to the named hyperlink state |
||||||
|
Hover |
Override above hyperlink properties for the hover state.
|
hyperlinkProperties .hoverTextStyle .xxx |
|
|
|
|
|
Visited |
Override above hyperlink properties for the visited state.
|
hyperlinkProperties .visitedTextStyle .xxx |
|
|
|
|
|
Linked |
Override above hyperlink properties for the linked state.
|
hyperlinkProperties .linkedTextStyle .xxx |
|
|
|
|
|
Active |
Override above hyperlink properties for the active state.
|
hyperlinkProperties .activeTextStyle .xxx |
|
|
|
|
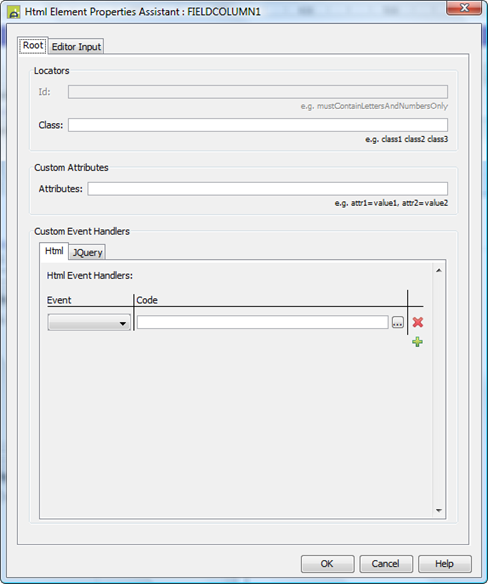
Html Element Properties Tab
See Html Element Properties Assistant for more information about these properties.
In addition to its Root Element, Html Element Properties can be configured for every editor in the column. The Column Control is a repeating element and so the Id Html Element Property is disabled for every element in the Control.
Root Tab
A Column Control is a th element (if you have enabled column headers - see Table Control) and a collection td elements, one for each row. The Root Element is all of these td elements along with the th element; the same Html Element Properties to each of its Root elements.
Editor Input Tab
The Field backing this Table Column Control can be displayed in a number of ways that affect the underlying element and which HTML Element Properties can be applied:
· Text, Text Areas & Password Display Types: The Editor is an input element and the Html Element Properties are applied directly to every one of them in the column.
·
Radio
Button & Check Box Display Types: The Custom Event Handlers are
disabled. The editor is represented by a series of label and input element
pairs, one for each button/check box. The Html Element Properties are applied
to each of these input elements for
every one of them in the column.
· Drop Down Display Type: The Editor is a select element and the Html Element Properties are applied directly to every one of them in the column.
· Label Display Type: The Editor Tab is disabled there is no editor for labels.
Table Column Control Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Column name |
The name of the table column displayed by this Table Column Control; this is displayed as a hyperlink. Click on the link to navigate to the table column properties. |
|
Character |
No |
No |
|
|
Place holder |
This text is displayed as an HTML 5 place holder text when
the column is editable, has no value and has a display type of text, search, url, tel, email, or password. |
placeHolderText |
Character |
Yes |
Yes |
|
|
Indicates that this is a required column. An asterisk (*) will be shown to the right of the column header. The mandatory text (asterisk by default) can be customized by changing system text 22. |
mandatory |
Boolean |
Yes |
Yes |
|
|
|
Indicates that control should pass immediately to the Ebase Server when the user changes the fields value. This is normally configured together with an on click event that specifies the action to perform. |
immediateValidation |
Boolean |
Yes |
Yes |
|
|
|
Indicates that the column value should be displayed as a hyperlink. When the user clicks the link, control is passed to the Ebase Server and the on click event is executed. |
hyperlink |
Boolean |
Yes |
Yes |
|
|
|
Sortable |
Indicates that the user can sort the table by this column. The sort icon will be displayed next to the column header text. See table sorting for further details. |
sortable |
Boolean |
Yes |
Yes |
|
Button Tab
This tab is only displayed for table column buttons created before Ebase Version 4.0
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Button text |
Text for the button. |
buttonText |
Character |
Yes |
Yes |
|
|
Display as image |
Indicates that the image specified in the Image URL property is displayed instead of a button. When displayed as an image, any configured button text is displayed as alternate text. Accessibility note: when using image buttons, an alternate text should always be provided. |
buttonDisplayAsImage |
Boolean |
Yes |
Yes |
|
|
Image URL |
Specifies the URL of the image on the Ebase server when the Display as image property is checked. A relative URL (relative to the web root of the Ebase web application) should be used. A && variable can also be entered which is then dynamically evaluated at runtime. This can be useful when displaying images in tables where the image to be displayed varies for each row. A variable can be entered as either: &&VAR1 or &&{VAR2} e.g. images/&&{IMAGES_DIR}/&&{IMAGE_NAME}.gif Environment variables can also be specified. |
buttonImageUrl |
Character |
Yes |
Yes |
|
|
Skip validation |
Specifies that the system will omit all validation with the exception of field type validation (e.g. only numeric data is entered for numeric fields) for all fields on the page. This option is provided so that designers can add cancel or page back buttons which will be honoured immediately and will not display validation error messages such as mandatory fields missing etc. CAUTION!: the use of this option can result in unvalidated data entering the system. Any data entered by the end user on the page is received by the system, but any configured validation may have been bypassed. The application should not rely on the integrity of any field values entered in this way. |
buttonSkipValidation |
Boolean |
Yes |
Yes |
|
Events Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Before Control |
This event is executed each time the system moves forwards to a new page i.e. in the following circumstances:
If the page is subsequently redisplayed by moving forwards (options 2 or 3 above), only events for event fields are executed. Note that this event is not executed when the previous page button is clicked or when a page is re-displayed without a page change e.g. a button click on the same page or display of an error message. See Events for more information. |
|
|
No |
No |
|
|
Validation |
Validation events are intended to be used to validate table column values entered by the user. A validation event is executed when:
Validation is unsuccessful if an error message is issued by a script. The page is then returned to the user with the error message, and will be validated again on the next pass (if a non null value still exists). Validation is successful when a validation event is executed and an error message is not issued. The table column will not be validated again unless its value changes. Table columns are validated in the order they appear in the Outline View, up to the point of an action object clicked by the user e.g. a button, image, hyperlink, immediate validation field etc. Table columns past this point are not validated. Page navigation buttons (forwards, backwards etc) are treated as if they are at the bottom of the page, regardless of where they are actually situated i.e. all table columns are validated. Tab set selection actions are treated as if they are at the end of the tab set contents i.e. all table columns in the currently visible tab are validated before the tab is changed. Validation events are not executed when a button or image with the skip validation option has been clicked. See Events for more information. |
|
|
No |
No |
|
|
On Click |
This event is executed when either:
Any applicable validation events are run before the on click event. If a validation event fails, the on click event is not executed. See Events for more information. |
|
|
No |
No |
|
Immediate validation simulation tab
The following properties apply only for immediate validation table columns when Javascript is disabled.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Display immediate validation as image |
Indicates that the action button is displayed as an image. If not checked, the action button is displayed as a Go! Button where the button text is taken from system text 399. |
displayIvAsImage |
Boolean |
Yes |
Yes |
|
|
Immediate validation image URL |
When property Display immediate validation as image is selected, this provides the URL of the image used. |
ivImageUrl |
Character |
Yes |
Yes |
|
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.FIELDCOLUMN1.width
= "60px";
controls.FIELDCOLUMN1.textColor
= "#000000";
controls.FIELDCOLUMN1.stripeProperties.textColor
= "#000000";
controls.FIELDCOLUMN1.columnHeaderProperties.textColor
= "#000000";
controls.FIELDCOLUMN1.editorInputTextProperties.backgroundColor
= "red";
controls.FIELDCOLUMN1.sortable
= true;
Examples of setting properties via FPL:
set
FIELDCOLUMN1.width = '60px';
set
FIELDCOLUMN1.textColor = '#000000';
set
FIELDCOLUMN1.stripeProperties.textColor = '#000000';
set
FIELDCOLUMN1.columnHeaderProperties.textColor = '#000000';
set FIELDCOLUMN1.editorInputTextProperties.backgroundColor
= 'red';
set
FIELDCOLUMN1.sortable = 'true';
Hints and Tips
How to specify the column header text
Double click on the column header text in the WYSIWYG View to change it. Alternatively, the text can be configured via the linked Table Column Properties under the Texts tab (follow the link in the Column name property, then change the Column Heading Text property under Texts).
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
Table Column Control right click menu actions:
- Mandatory acts as a toggle switch for the mandatory property
- Immediate Validation - acts as a toggle switch for the immediate validation property
- Hyperlink - acts as a toggle switch for the hyperlink property
- Insert column(s) presents a list of table columns which are not currently included in the display for this Table Control. Selected columns are inserted after the current column.
- Move column to page moves selected column control(s) to another horizontal page (TablePageControl)
- Fix column control - moves the column(s) to the fixed portion of the display either at the beginning (left) or end (right) of the display. Fixed columns are displayed on all horizontal pages (TablePageControls). See horizontal scrolling for further details.
Appearance in Outline View
A Table Column Control is shown with the table column name first followed by the table column control name in brackets:
![]()