Web Resource Files
See also: Designer Tree, Designer Preferences
Web
Resource Files in the Workspace
Editing
Web Resource Files in the Workspace
Using
Web Resource Files in the Workspace
Web
Resource Files from the Server
Using
Server Resources folders
Introduction
Web Resources are files that are normally loaded directly by the browser e.g. images, style sheets, Javascript etc. These files can be stored:
- In the workspace
- In the web application file system on the server
- In Server Resources folders which are a hybrid of both of the above
In general, it’s better practice to keep all web resource files in the workspace where the advantages include built-in tools to edit and maintain the files and their relationships with other entities, inclusion within the deployment mechanism etc. If you keep web resource files on the server, you will need to copy these manually to any target server you deploy to.
Web Resource Files in the Workspace
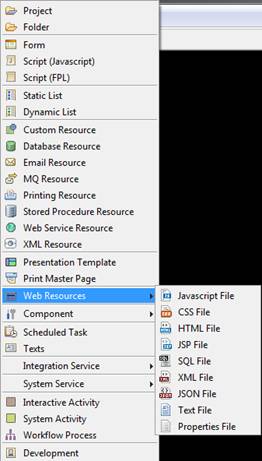
These files can be dragged from a file browser into the workspace or they can be copied/pasted into the workspace file system using a file browser. Some web resource file types are editable – this includes Javascript and Style Sheet files but excludes images – and files of these types can also be created in the designer by right clicking in the tree and selecting New > Web Resources > as shown in the following illustration:

Editing Web Resource Files in the Workspace
Existing web resource files can be opened in the usual way by double clicking the file name in the tree. You can also right click on the file name and select:
- <Type> Editor: opens the file using the editor configured in the Web Content tab of Designer Preferences, this is the default editor
- Text Editor: a basic text editor which is only available for textual file types
- System Editor: opens the file using the default external program for the file type configured in the OS
The association between file types and editors is configured using the Web Content tab of Designer Preferences.
Using Web Resource Files in the Workspace
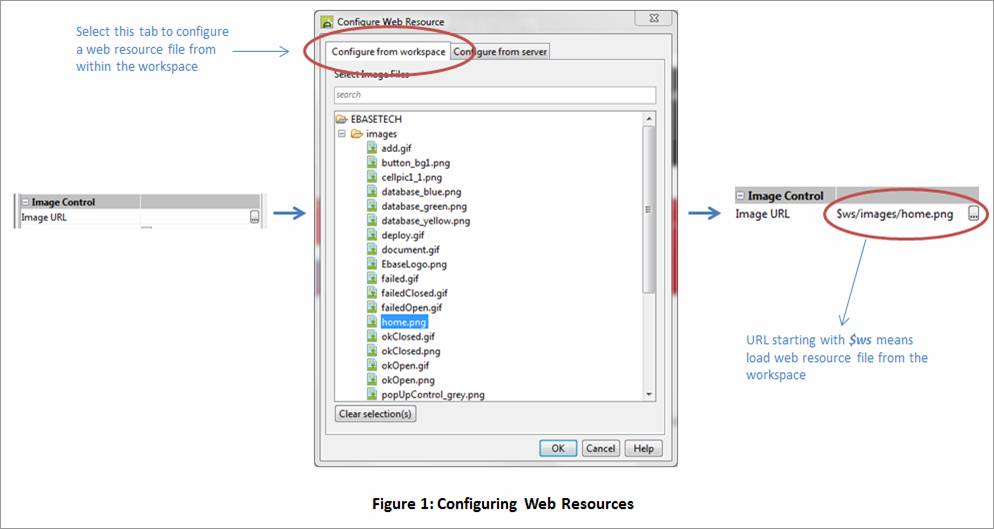
Wherever it is possible to refer to a web resource file e.g. configuring an image URL for an Image Control, the system shows the Web Resource Browser which allows you to configure a file from either the workspace or the application server. The example below is configuring an image URL for an Image Control. Within the Configure from workspace tab, you can select any image in any linked project:

When a web resource file is selected from the workspace, the system assigns a URL beginning with $ws, e.g. in the example shown above the URL is $ws/images/home.png. The Ebase Xi system interprets this prefix as a request to load the file from the workspace. This technique can also be used when you need to refer to a web resource file from an object where the Web Resource Browser is not available. An example of this is configuring a background image in a Style Sheet e.g. the following CSS rule can be entered directly into a Style Sheet:
.cl1 {
background-image: url($ws/Web_Content/images/home.png); }
Web Resource Files from the Server
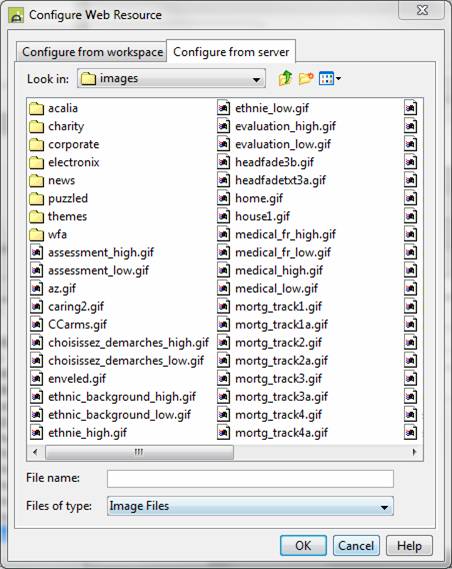
Wherever it is possible to refer to a web resource file, the system shows the Web Resource Browser which allows you to configure a file from either the workspace or the application server. The example below is configuring an image for an Image Control. Within the Configure from server tab, you can select an image by browsing within the web application’s file system:

Server Resources Folders
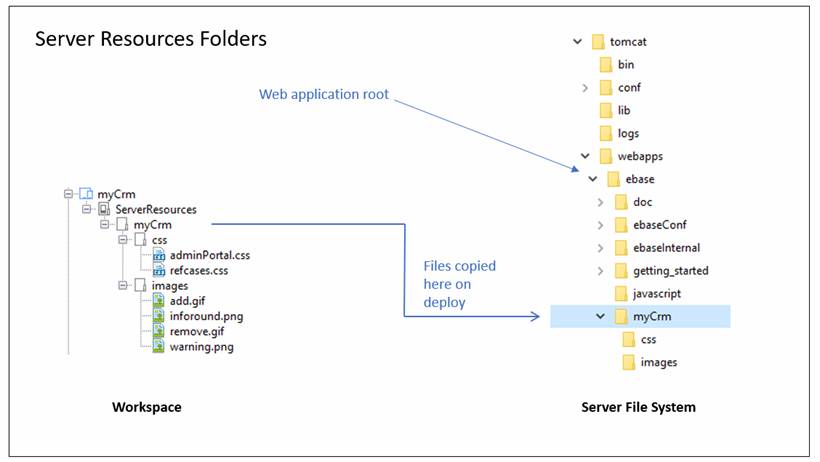
Server Resources folders provide a hybrid between web resources in the workspace and web resources on the server. A Server Resources file is created in the workspace and all web resources contained in these folders can be configured and used in the same way as for workspace web resources e.g. they are automatic included inside deployments, can be re-factored, view references etc. However, when web resource files are deployed they are automatically copied to the root of the server system’s web application and at runtime the files are treated as server resources and loaded by the application server.

Using Server Resources folders
Because each Server Resources folder maps to the root of the web application on the server, it’s advisable to only add one Server Resources folder to each project and also to use a naming convention which prevents web resource files being overwritten by other projects e.g. by always adding a folder with the project name within each Server Resources folder – as shown in the example above.
A Server Resources folder can only contain web resource files.
Server Resource folders cannot be nested.